Challenge Overview
Welcome to the TOSCA Value Editor POC Challenge. In this challenge, we are looking for you to create the Value Editor POC application using Angular 2+ framework based on the requirements listed below.
Let us know any question you have!
Technology stack
- Angular 7
- NodeJS
- HTML
- SCSS
- JavaScript
General requirements
Layout
- The POC should support resolutions 1920px x 1080px and above.
- The application layout should appear somewhat similar to the sides provided.
- It's NOT required to exactly match font, font-size, color, element dimension, etc because the focus is mainly on the POC functions.
Framework specific
- Imp!: Blueprint data should be fetched from YAML file for other application data JSON format mock files can be used.
- Use Observable & Observable.subscribe() method wherever applicable. You may refer this: https://angular.io/tutorial/toh-pt4#subscribe-in-heroescomponent
- Use Dependency Injection coding pattern.
-
ng buildshould work without throwing any error.
Code formatting
- Make sure code is well documented, all classes, methods, variables, parameters, return values must be documented in every single code file, and appropriate inline comments should be provided too where the code is not straightforward to understand.
- Please use clean INDENTATION for all HTML code so future developers can follow the code.
- Use appropriate linter to validate your code.
HTML Specific
- HTML should be valid HTML5 compliant.
- All HTML code naming should not have any conflicts or errors.
- Element and Attribute names should be in lowercase and use a '-' or camel naming to separate multiple-word classes (i.e.. 'main-content', or 'mainContent)
- Use semantically correct tags- use H tags for headers, etc. Use strong and em tags instead of bold and italic tags.
- No inline CSS styles- all styles must be placed in an external stylesheet.
CSS Specific
- Use CSS3 Media Queries to load different styles for each page. Do not build a different page for different device/layout.
- You may use SCSS in the project.
Platform
- Desktop: Chrome latest, Firefox latest (Mac & Windows), Safari latest (Mac), IE11+ (Windows), MS Edge
- IE11 is the primary browser.
App Requirement
In the previous challenges Challenge 1 , Challenge 2, Challenge 3, Challenge 4 & Challegne 5 we had developed Constraint Editor Now we need same sort of functionalities for the Value Editor.
0 Resources & links
- Storyboard & reference docs attached in the challenge forum.
- Slides explaining functions of constraint editor is attached in the forum.
1. Storyboard:


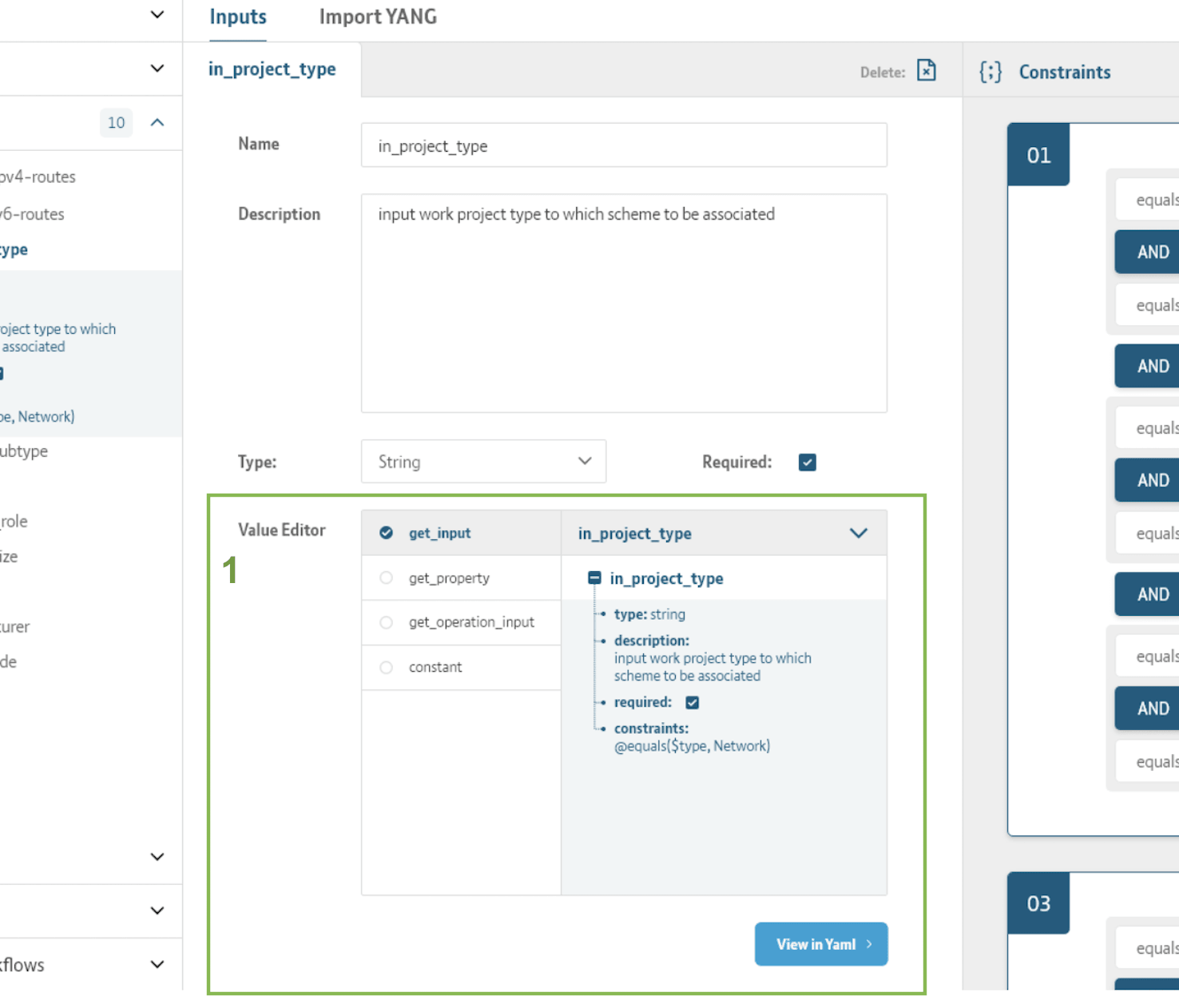
Only the sections marked in green are in scope. Other than that the sidebar should also be updated & button functions should work.
- Value Editor: get_input
- Value Editor: get_property
-
The value Editor should update the value of the
defaultnode. This node doesn't exist in the Existing.yaml. Add thedefaultvalue in the YAML code/file & update its value based on the specifications below. - If
Required: true(checked https://d.pr/free/i/Obv5DW) then the value ofdefaultshould be null/blank & hide this section form the screen otherwise, show the Value Editor section.
2. Value Editor: get_input
- The function has already been created as a part of the constraint editor. Similar functions are required for the value editor.
- On selecting the get_input option, the right section drop-down options should list all the direct values of the
inputs. Ref: https://d.pr/free/i/qMXCuj- On selecting a value form this drop-down, the code below the drop-down section should be updated based on the selected value.
- Clicking the
View YAMLbutton should show the YAML editor code.
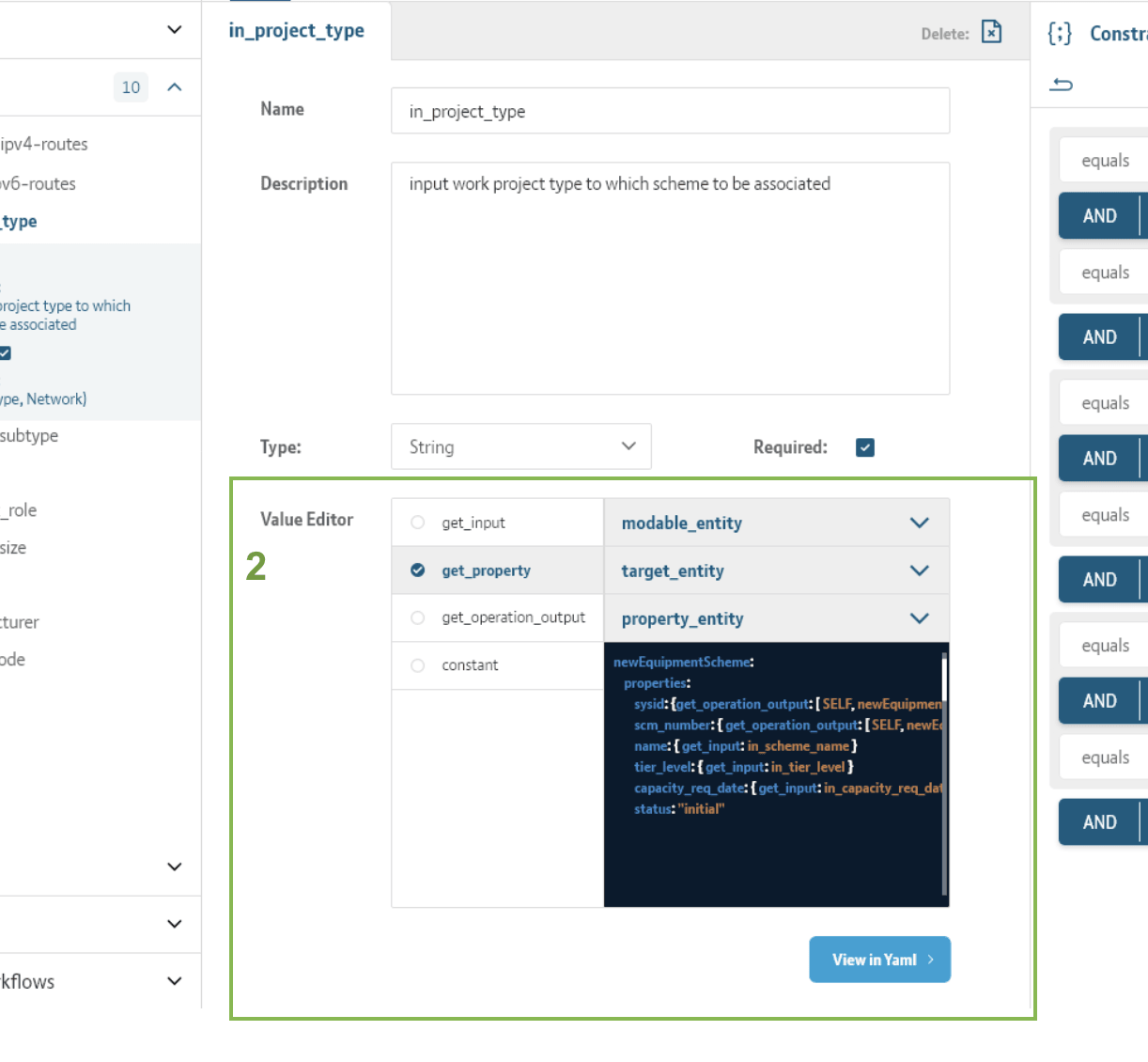
3. Value Editor: get_property
- On selecting the get_property option, the right section drop-down options should list three drop donw & a code viewer section as displayed in Storyboard 2 section
3.1 modable_entity
- It should list Self & the values of
importsnode. Ref: https://d.pr/free/i/wT3LXy3.2 target_entity
- If no value is selected in
modable_entitytext-box, it should not show any options. & If Self is selected in themodable_entityselect control then it's drop-down options should show the immediate values ofnode_templatesRef: https://d.pr/free/i/UJPJNX . In this case, it should the options as newEquipmentProject, newEquipmentScheme, pRouterDevice, pRouterShelf, pRouterCard- If some other option is selected in the
modable_entityselect control (let say it'screate_scheme_node_definitions_v2.yaml) then it's drop-down options should show the immediate values ofnode_templatesfrom this selected file. In this case, it should the options as newEquipmentProject_2, newEquipmentScheme_2, pRouterDevice_2, pRouterShelf_2, pRouterCard_2. Ref: https://d.pr/free/i/W2TmaZ3.3 property_entity
- If target_entity select control's value is null then there should be no drop-down values for the
property_entityselect control.- If target_entity select control's value is not null then the drop-down options of property_entity select control should list the values from the
propertiesnode of the target_entity's selected value. Ref: https://d.pr/free/i/CZ46Qb . In this case, it's sysid, project_id, project_type...3.4 Code view
- https://d.pr/free/i/QrqLm0
- Update the code view based on the selected nodes.
3.5 Resultant Syntax
- The resulatant syntax for
get_propertyisget_property(modable_entity_val, target_entity_val, property_entity_val).- Ex:
get_property(SELF, node1, sysid)
4. Existing functions
- The existing functions implemented on clicking the button on the upper right section should continue to work even after implementing the above requirements.
Final Submission Guidelines
- Full source code with all the requirements implemented.
- Detailed readme in markdown format that describes how to configure, build and run the app.
- Verification video or doc is NOT required
Licenses & attribution
- Third-party assets used to build your item must be properly licensed or free for commercial use. MIT, some modified BSD, Apache 2 licenses are ok. If a library is not commercial friendly you will need to get our approval first.
- Sufficient information regarding third-party assets must be present in your documentation. This includes the author, license info and a direct link to the asset online.
FAQs
After submission as a submitter what should be my next step?
Once the challenge submission phase is over the assigned reviewers are going to review all the submissions based on the challenge scorecard. They are expected to raise all issues found in the submissions they are reviewing. After the completion of review phase the Appeal phase status. In this phase, the submitters should go to the Online Review page, select the project & have a look at the issues raised by the reviewers. If you disagree with the reviewer on any issue/comment, raise an appeal by clicking the 'Appeal' button associated with the section and entering the appeal comment.
When & where I can see the challenge results?
After the Appeal response phase is over the results are displayed on the challenge specification page as well as on the online reivew page.